如何使用方小代
客户端使用教程
下载
链接:https://share.weiyun.com/a0DgGwCy 密码:fxdfxd
安装
安装 Node 和 NPM
由于方小代依赖 Npm 和 Node,因此您需要先在系统中安装 Node 和 NPM。它们可以通过 NodeJS.org 提供的安装软件一次性安装。

安装完成后,在Mac的Terminal(终端)应用中或者Windows的PowerShell应用中输入:
node -v
和
npm -v
应该可以看到对应的版本号:
$ node -v
v18.17.1
$ npm -v
9.6.7
请确保 node 的版本大于等于 18,否则可能出现报错。
安装 Playwright 依赖
因为Check酱应用使用了 Playwright 这个库,因此我们还需要安装 Playwright 的依赖。为了保证我们安装的版本和方小代内置的 Playwright 库一致,需要先通过 cd 命令进入方小代的web目录:
- 在 Mac 系统中,路径为:
存放方小代应用的目录/方小代.app/Contents/Resources/app.asar.unpacked/src/local-api - 在 Win 系统中,路径为:
存放方小代应用的目录/resources/app.asar.unpacked/src/local-api
再在终端中输入:
npx playwright install --with-deps chromium
这将安装我们用来自动化的浏览器。如果安装很慢,可以考虑使用 taobao 的镜像:
npx --registery=https://npm.taobao.com playwright install --with-deps chromium
如果在 Windows 上提示错误:
\Users\admin\AppData\Roaming\npm 不存在,可手工建立该目录后再次运行命令。或者尝试用管理员账号启动PowerShell再运行命令。
启动方小代

你可以通过双击方小代图标启动应用;也可以在终端中输入方小代应用的路径来启动。后一种方式会在终端输出日志,可以较为方便的定位问题。
- 在 Mac 系统中,启动路径为:
存放方小代应用的目录/Contents/MacOS/方小代 - 在 Win 系统中,启动路径为:
存放方小代应用的目录/方小代.exe
登入
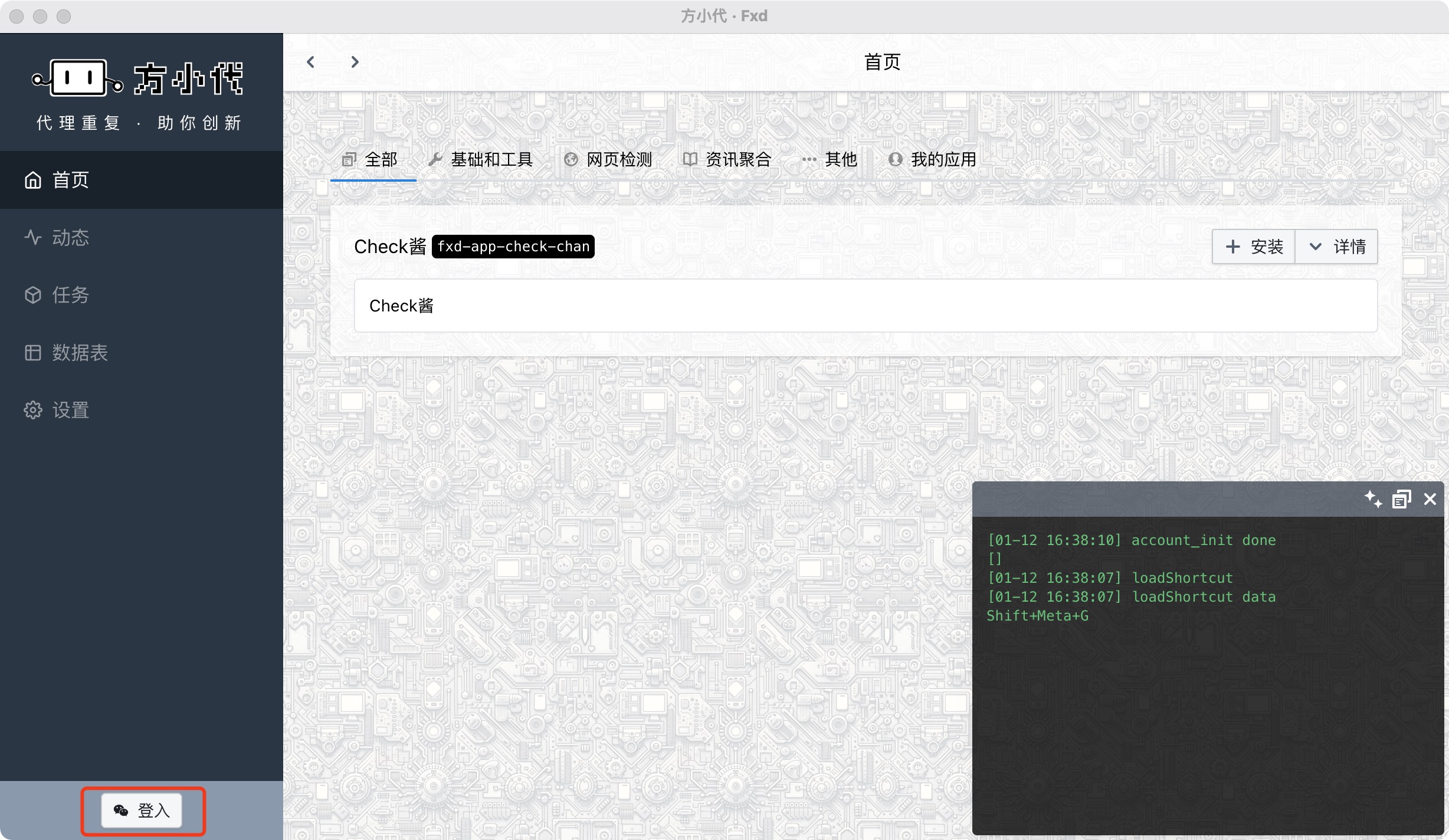
点击左下角的「登入」按钮,在浏览器打开的页面中用微信扫码。

在手机成功登入后,回到电脑点击确认二维码下方的按钮。

遇到「是否登入客户端」的提问时,选择「是」;遇到「浏览器正在打开方小代」的提问时,选择「是」。这时候客户端应该会自动登入。
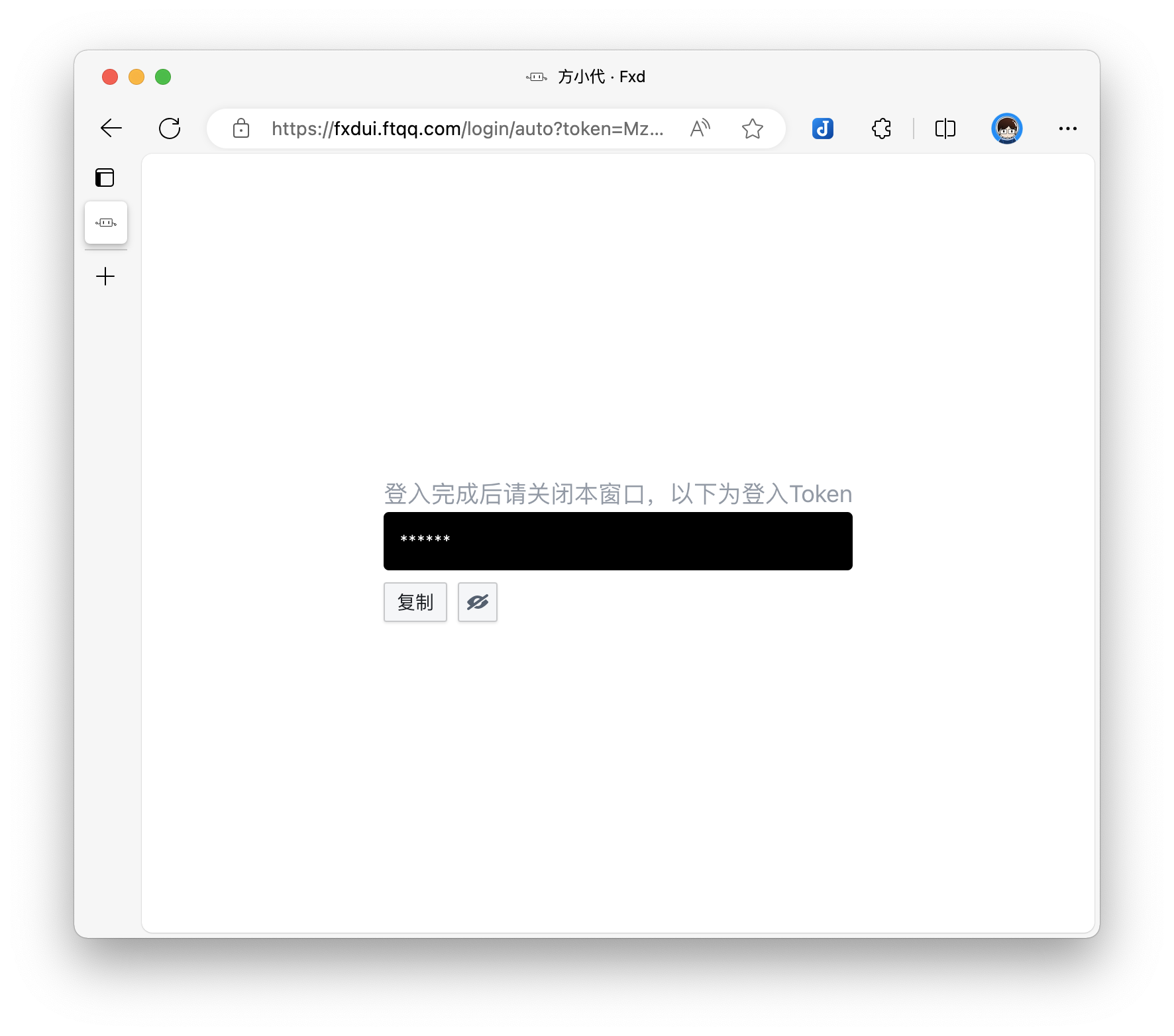
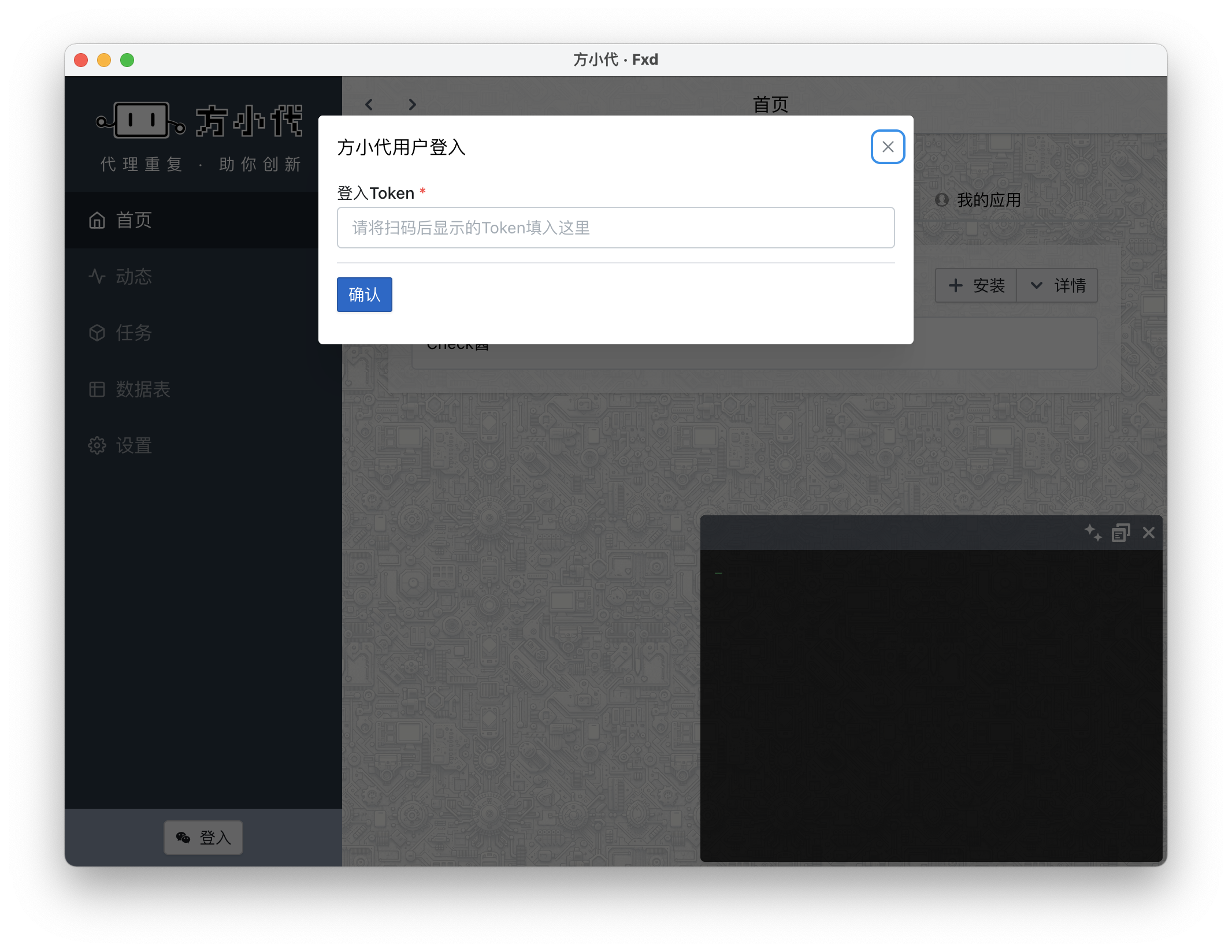
对于一些低版本的操作系统,如果没有自动登入,请将扫码网页上的Token复制。

并填回客户端后点确认。

使用
目前我们提供了Check酱应用供大家测试,它的功能Check酱1.0(浏览器插件版)类似,但提供了运行自定义代码的功能,同时可以直接在命令行行使用。
安装应用
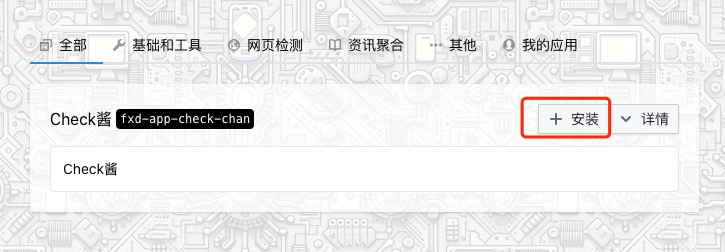
在首页点击 Check酱 应用一栏的「安装」按钮。

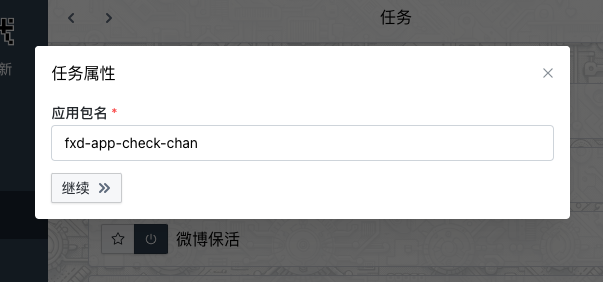
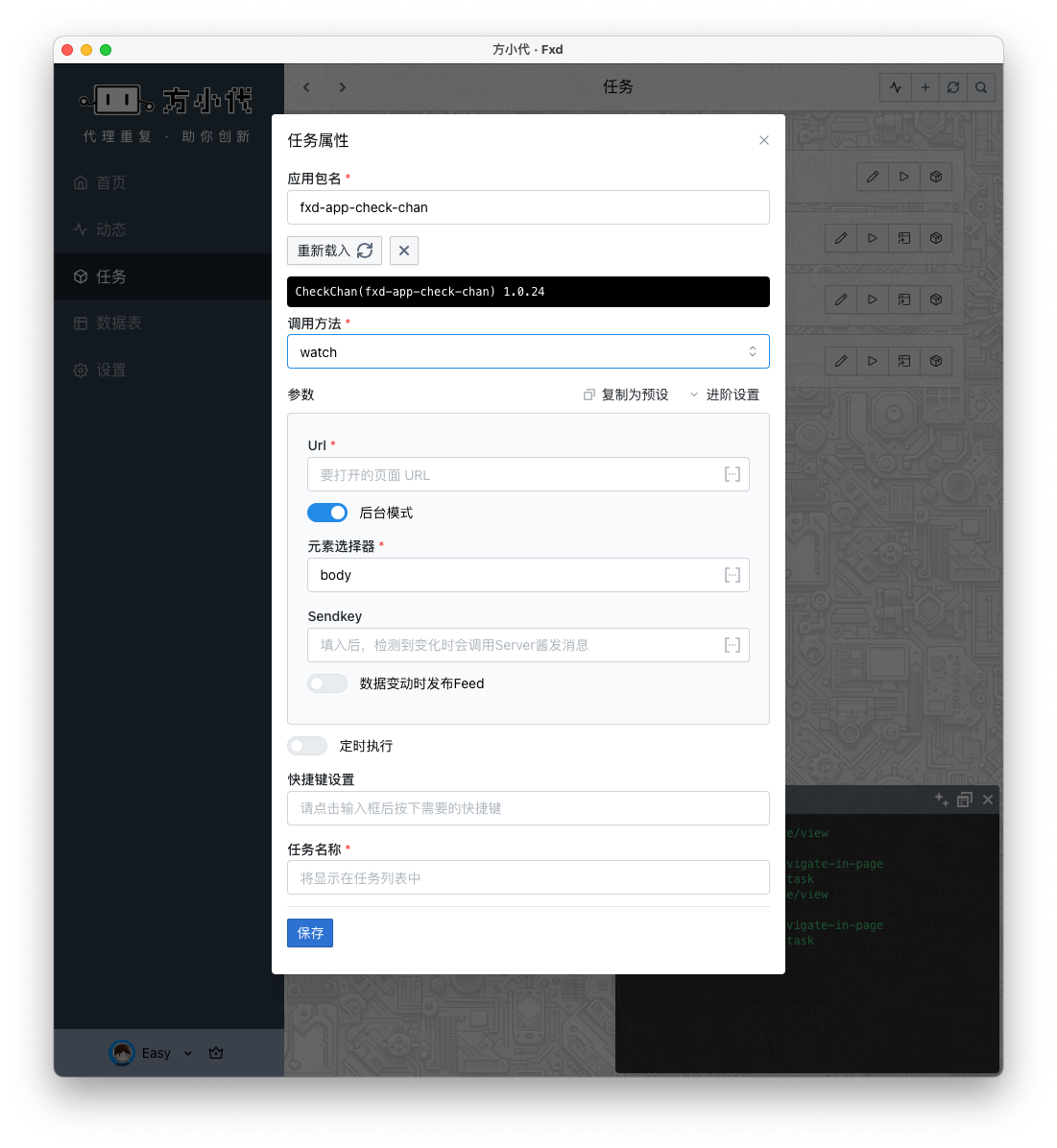
在填出的「任务属性」面板中,点击「继续」。你也可以在任务页面,点加号后手工填写应用包名。

「调用方法」选择「watch」,然后就可以填入参数了:

其中最主要的参数是要监测页面的「URL」和要监测元素的「Selector」。
你可以通过Chrome/Edge浏览器的DevTools工具复制元素的Selector;也可以通过Check酱浏览器插件的可视化选择器来选取。
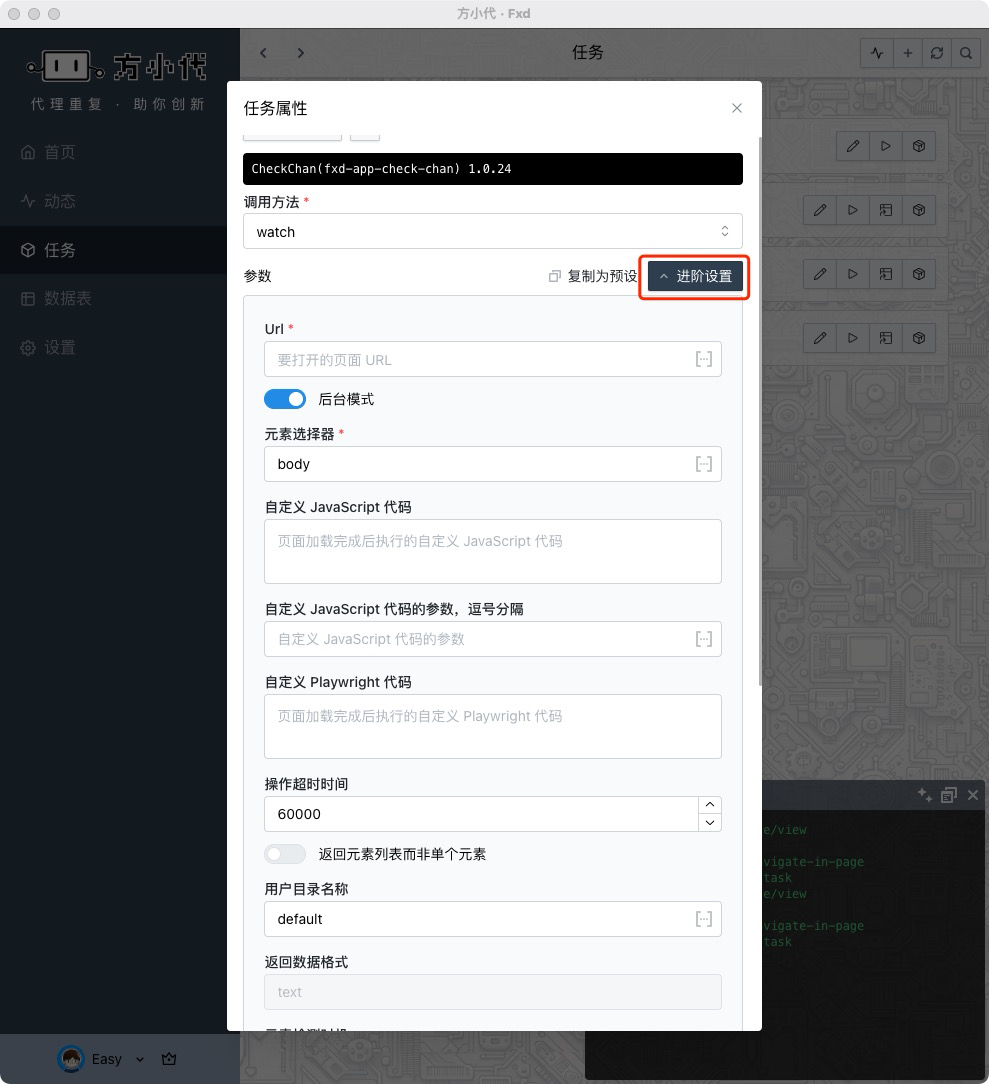
点击「进阶设置」,可以打开更多的设置项,包括自定义代码、超时时间等。

为了方便Check酱1.0用户使用,我们提供了将1.0的数据链接直接导入为任务的功能。
首先在1.0的任务列表中复制任务的Data URI:

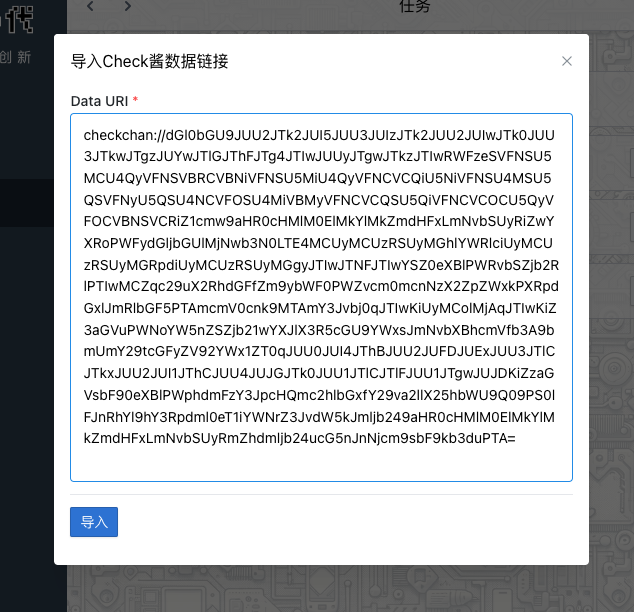
然后回到方小代,点击任务页面右上角的Check酱Logo图标。

将 Data URI 粘贴进去:

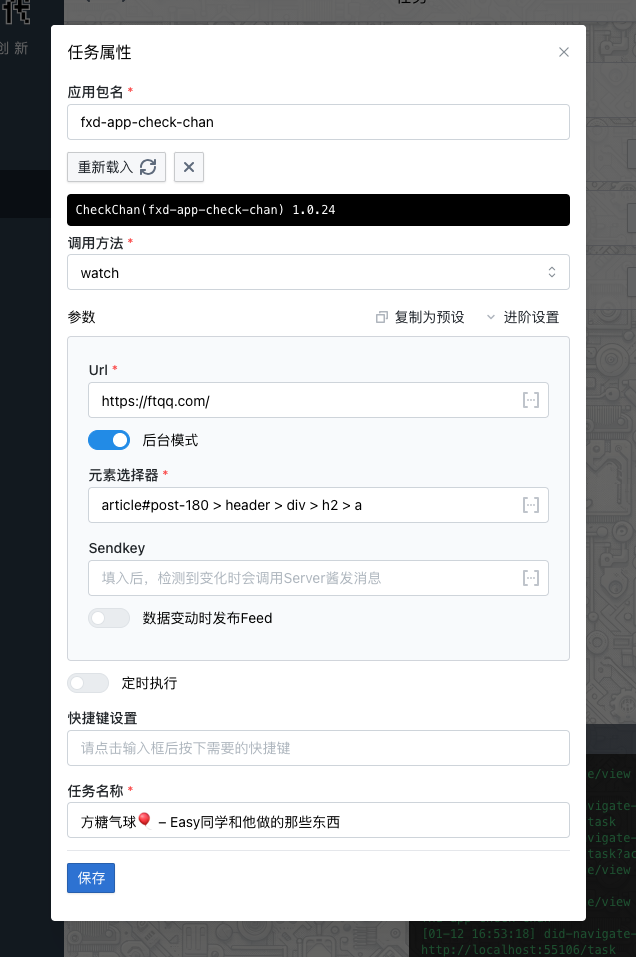
确认后,将进入预填好参数的任务添加页面:

保存即可。
由于方小代支持自定义JS和Playwright代码,因此导入未支持关于返回值比较等1.0进阶功能
使用应用
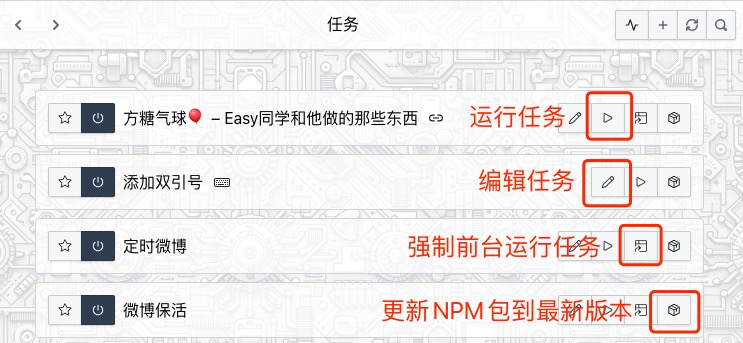
任务添加后将出现在任务列表,你可以通过按钮面板的按钮来讲操作:

注意:如果快捷键和定时任务添加后不生效,请重启应用
我们后续将上架更多应用供大家使用。